一、页面布局区
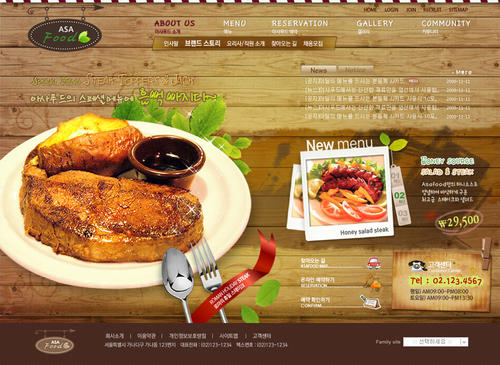
网页的布局区指的是网站首页或二级页面中网页实际内容的布局。网站的美工设计主要体现在网站主要内容的布局。在进行网站页面布局的设计之前,需要对网站的内容进行筛选,不同的内容根据其重要性放在网站不同的位置。对网站有重要的推广价值、商业价值的内容,应尽量放在网站首页重要的位置,且需要使用醒目的色彩与布局。

在设计完成重要内容后,可以根据网页的版面,将其他内容合理地安排到网站的合适位置中。可以在首页设置一些公告栏、友情链接、最新新闻等内容,网页布局区中使用了下面的方法实现网页的内容:
1、网页左侧主要排列链接和信息查找等内容,这些是用户经常使用的内容。
2、网页的上部排列着公司新闻和公司活动的重点内容。
3、网页的中部,在用户最醒目的位置放置着企业产品图片。
4、网页使用大量的版面排列公司的产品。
二、版权区
网站的最下部一般是一个版权区。版权区的主要内容是版权、网站信息、网站联系方式等内容这一区域的表现方式是文字信息和链接,一般使用简单布局,不需要使用复杂背景版权区还需要按照规定放置网站备案号、网上报警亭等内容。
三、辅助线分割
使用辅助线对网页效果图进行基本分区。在使用 Photoshop cs6进行网页效果图设计之前,需要使用辅助线对网页的布局和主要内容进行基本的划分选择“视图标尺”命令,即可在工作区中显示标尺工具。单击标尺并按住不放拖动,即可产生一条辅助线。在需要辅助线的位置停止拖动,即可把一条辅助线放置到所设计的图片上。